Download Svg Image Color Change Css Codepen - 65+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k171.blogspot.com/2021/04/svg-image-color-change-css-codepen-65.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Color Change Css Codepen - 65+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Color Change Css Codepen - 65+ File for Free This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself. Here are a few ways around that.
Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element.
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. This makes sizing svgs much simpler because the image easily scales to the size of your element. Svg background images as data urls Or gradient!) behind it rather than the svg itself. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Here are a few ways around that. Use a mask instead of a background image.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.

Coloring SVGs in CSS Background Images (con imágenes) from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
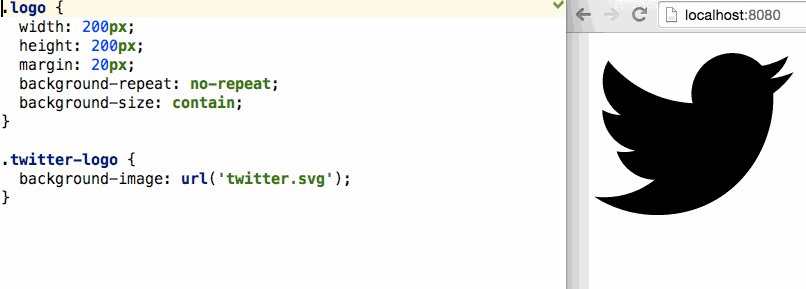
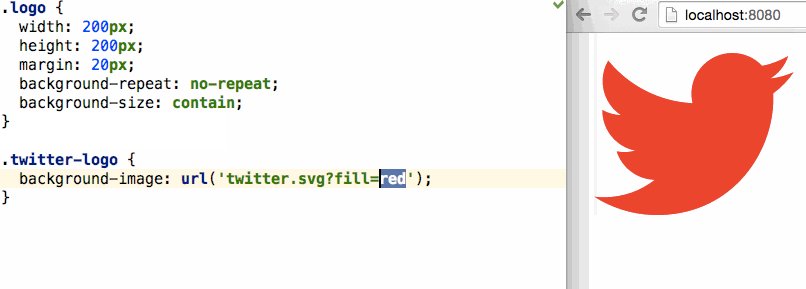
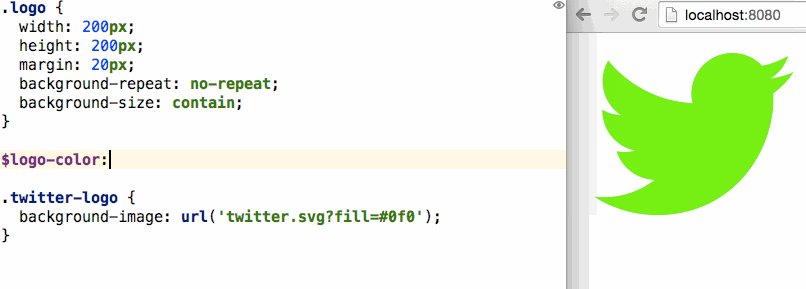
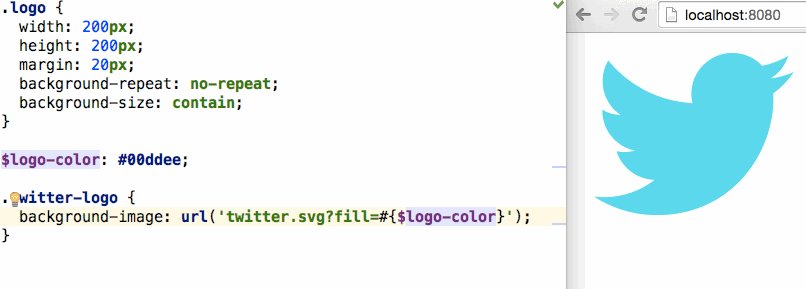
Download Svg Image Color Change Css Codepen - 65+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File You can change svg coloring with css if you use some tricks. This makes sizing svgs much simpler because the image easily scales to the size of your element. We will be focusing on svg graphics, but keep. I would like the actual svg to change color, not the background or anything. Is this possible with css? Here are a few ways around that. If you want to change your svg image, you have to load it using <object>, <iframe> or using <svg> inline. I really like the pulsating color change. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Use a mask instead of a background image.
Svg Image Color Change Css Codepen - 65+ File for Free SVG, PNG, EPS, DXF File
Download Svg Image Color Change Css Codepen - 65+ File for Free This makes sizing svgs much simpler because the image easily scales to the size of your element. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Here are a few ways around that.
In order to add a hover state that alters the background, we will need to change the code above. SVG Cut Files
How To Create SVG Animation Using CSS - Hongkiat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Cascading Style Sheets - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image.
Pin on SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Coloring SVGs in CSS Background Images | Background images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This makes sizing svgs much simpler because the image easily scales to the size of your element. Here are a few ways around that. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
Free Vector CSS Linear Gradients - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element. Svg background images as data urls
Gradient Buttons with Background-Color Change (CSS-only ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg background images as data urls Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself.
Codepen Animated Svg Mobile Menu Hamburger for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image.
SVG hover colors with inline CSS - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image. Svg background images as data urls
Change Color of SVG on Hover | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Here are a few ways around that.
SVG+GSAP Animation - Pinecone Logo Easter-Egg - Codepen.io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This makes sizing svgs much simpler because the image easily scales to the size of your element. Or gradient!) behind it rather than the svg itself. Svg background images as data urls
The CodePen Spark for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Coloring SVGs in CSS Background Images (con imágenes) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself.
Let's make multi-colored icons with SVG symbols and CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Use a mask instead of a background image. Svg background images as data urls
50+ CSS Button Hover Examples From CodePen 2018 - Freebie ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
SVG stop-color with CSS variables for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself. Svg background images as data urls
Maya Shavin - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element.
The CodePen Spark for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Change SVG Background Color in CSS - Zid's world for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself.
CSS Photo Effects & Filters From CodePen - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Svg background images as data urls Here are a few ways around that.
40 Best CodePen Demos for Ecommerce Website - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Svg background images as data urls Use a mask instead of a background image.
Download Those interactions include changing color on hover states. Free SVG Cut Files
Change Color of SVG on Hover | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Or gradient!) behind it rather than the svg itself. Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
CSS Background Opacity - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element. Or gradient!) behind it rather than the svg itself. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image.
svg-fill-loader - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Here are a few ways around that. Use a mask instead of a background image.
This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image. Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element.
SVG Low-poly Background CSS and JS Snippet - ByPeople for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Here are a few ways around that. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Using SVG Fragment Identifiers for background images in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image.
html - SVG Change Fill Color with CSS - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This makes sizing svgs much simpler because the image easily scales to the size of your element. Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Use a mask instead of a background image. Here are a few ways around that.
CodePen | Css, Svg animation, Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. This makes sizing svgs much simpler because the image easily scales to the size of your element. Or gradient!) behind it rather than the svg itself. Here are a few ways around that. Use a mask instead of a background image.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Robot animated Svg animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Here are a few ways around that.
Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Svg Animation With Css Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image. This makes sizing svgs much simpler because the image easily scales to the size of your element. Here are a few ways around that. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen.
Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element.
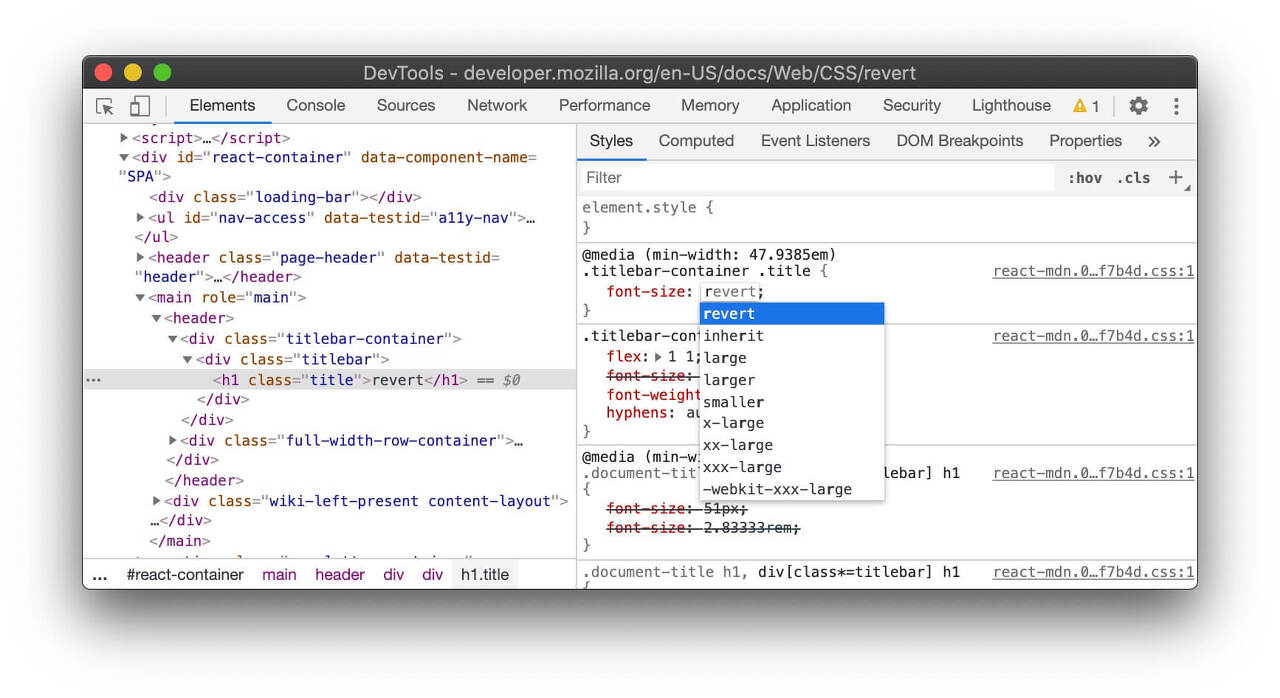
Chrome 84 스타일 창 업데이트 (css revert, bg-img preview, color ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself. Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
SVG change color by click for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element.
Svg Text Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Or gradient!) behind it rather than the svg itself. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Here are a few ways around that. Use a mask instead of a background image.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Here are a few ways around that.
svg css background mixin to change fill color for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Use a mask instead of a background image. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Or gradient!) behind it rather than the svg itself. Here are a few ways around that.
Here are a few ways around that. This makes sizing svgs much simpler because the image easily scales to the size of your element.
svg Archives - Super Dev Resources for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or gradient!) behind it rather than the svg itself. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Use a mask instead of a background image. This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element.
SVG+GSAP Animation - Pinecone Logo Easter-Egg - Codepen.io ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image. Or gradient!) behind it rather than the svg itself.
This makes sizing svgs much simpler because the image easily scales to the size of your element. Here are a few ways around that.
40 Best CodePen Demos for Ecommerce Website - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here are a few ways around that. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Or gradient!) behind it rather than the svg itself. Use a mask instead of a background image.
Here are a few ways around that. Use a mask instead of a background image.
CSS Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image. Here are a few ways around that. Or gradient!) behind it rather than the svg itself.
Here are a few ways around that. Use a mask instead of a background image.
Maya Shavin - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Here are a few ways around that. Or gradient!) behind it rather than the svg itself. This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image.
This makes sizing svgs much simpler because the image easily scales to the size of your element. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
How To Create SVG Animation Using CSS - Hongkiat for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the pen background svg hovers with mask by chris coyier (@chriscoyier) on codepen. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element. Use a mask instead of a background image. Here are a few ways around that.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Use a mask instead of a background image.
